★★★★★★★ 注意 ★★★★★★★
- このメニュー用テンプレート は文字化けしません。
目次
-
(サムネイルではなく)テキストのボタンによるメニュー用テンプレート
(追加 2023.11.16) - メニュー画面なしの DVD 作成 (追加 2016.02.11, リニューアル 2019.03.30)
- 動画ファイルのカット編集によるタイトル作成 (追加 2017.11.18)
- タイトルの映像(動画)の回転 (追加 2017.01.28, リニューアル 2021.07.11)
- アニメーション機能による、ボタンのフェード (追加 2017.10.01)
(サムネイルではなく)テキストのボタンによるメニュー用テンプレート
DVDStyler の次期バージョン v3.3 でリリースされる予定の下図のメニュー用テンプレートを、現在の DVDStyler で使用する方法を説明します。
タイトルを再生するテキストのボタンが、1個のメニュー画面に最大12行表示されます。私のパソコンでは、日本語も(□□□の様には)文字化けしません。


DVDStyler v3.2.1 (Windows 64bit 版) で動作確認しました。
DVDStyler 公式サイトから4個のファイルをダウンロードします。
このリンク↓の「download it」をクリックします。
≪textAuto1.dvdt ダウンロード≫
textAuto1.dvdt がダウンロードされます。
このリンク↓の「Download this file」をクリックします。
≪textAuto1.png ダウンロード≫
textAuto1.png がダウンロードされます。
このリンク↓の「download it」をクリックします。
≪textAuto1WS.dvdt ダウンロード≫
textAuto1WS.dvdt がダウンロードされます。
このリンク↓の「Download this file」をクリックします。
≪textAuto1WS.png ダウンロード≫
textAuto1WS.png がダウンロードされます。
ダウンロードした4個のファイルを、DVDStyler をインストールしたフォルダの下の templates\Basic 内に移動します。
以上で手順は終了です。テキストのボタンによるメニュー用テンプレートを使ってみて下さい。
メニュー画面なしの DVD 作成
メニューなしで DVD 挿入で複数タイトルを全て自動再生する DVD を作成します。
この頁の設定方法では「jump title 1;」や「exit;」の様なコマンドの指定は一切不要です(再生をリピート・ループしない場合)。
この頁の内容とは構成が異なりますが、以下の YouTube(14分42秒)を見ても分かり易いと思います。コマンド「exit;」は入力しています。解説が聞き取り易いです。
複数の動画ファイルを使用する時の説明は 6分4秒くらいからです。動画ファイルをチャプターとして追加するため、キーボードの Ctrl キーを押しながら、がポイントです。
≪K10 - DVDStyler メニュー無しDVD作成≫
タイトル内の最後の動画ファイルを追加する時だけ、事前に 「設定」ウィンドウ で
「![]() タイトルの最後にチャプターを追加する」としておくのが、私のお勧めです。
タイトルの最後にチャプターを追加する」としておくのが、私のお勧めです。
DVDStyler v3.1 を使いました。タイトルセットは1個のみの場合です。
DVD 内にメニュー画面が一切存在しない構成になります(ソフト PgcEdit で確認済)。
ポイント1「タイトルの既定のポストコマンド:」
ポイント2「タイトルの最後にチャプターを追加する」
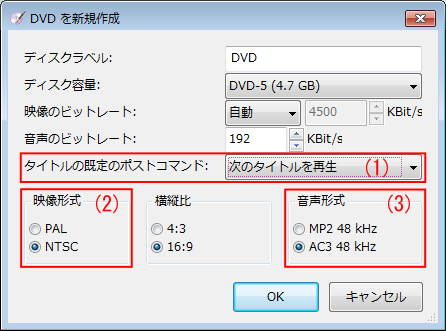
[ファイル]⇒[新規] とし、開いたウィンドウ(下図)の □ 内を図の様に設定します。
「DVD を新規作成」ウィンドウの代わりに「ようこそ」ウィンドウでも設定できます。
(1)「タイトルの既定のポストコマンド:」[次のタイトルを再生]
(2)「映像形式」「![]() NTSC」
NTSC」
(3)「音声形式」「![]() AC3 48 kHz」
AC3 48 kHz」
他の項目は必要に応じて変更して下さい。意味がわからない項目は、図の様に設定しておきましょう(下手に変更すると、エラーの原因になるため)。
最後に [OK] をクリックします。
図1−1「DVD を新規作成」ウィンドウ (v3.1)

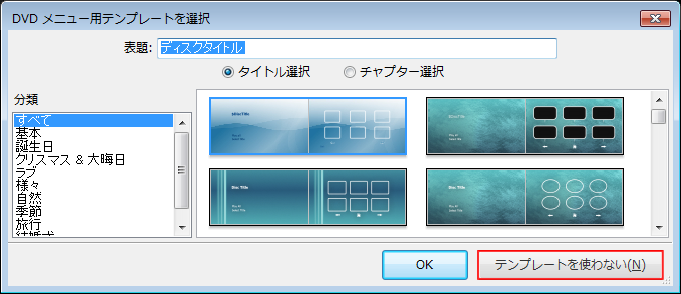
開いたウィンドウ(下図)では、右下の [テンプレートを使わない] をクリックします。
図1−2「DVD メニュー用テンプレートを選択」ウィンドウ (v3.1)

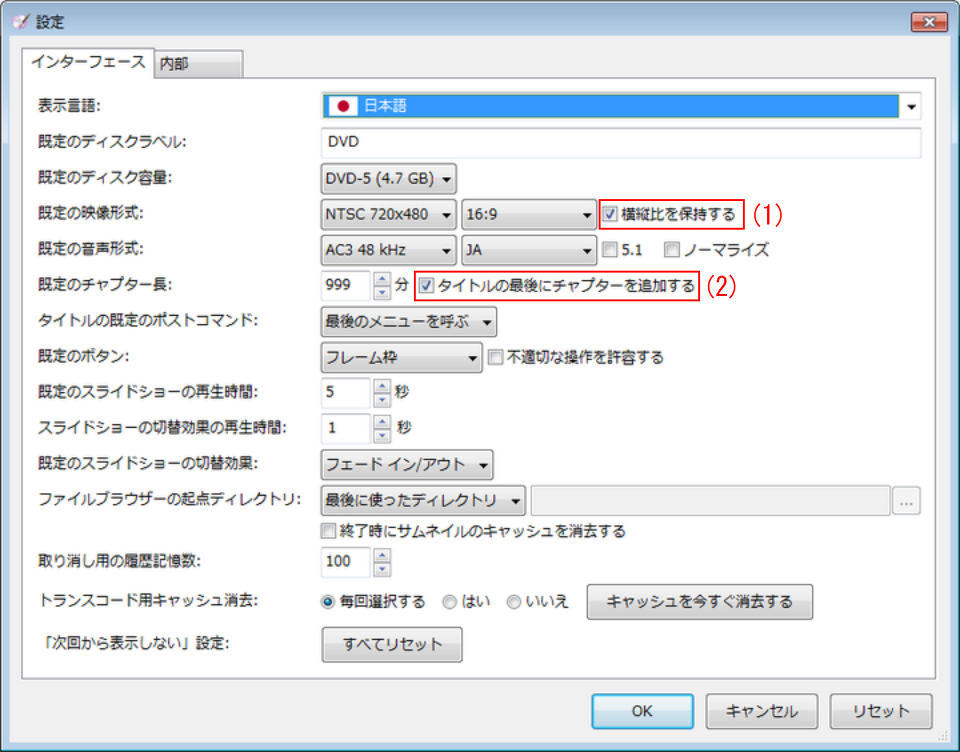
[構成]⇒[設定]⇒タブ[インターフェース]
で開いた「設定」ウィンドウで、下図の □ 内の様に設定します。
その他の項目も、私は下図の様に設定しています。
このウィンドウは1回設定すれば、次回からは設定不要です。
(1)「![]() 横縦比を保持する」
横縦比を保持する」
動画ファイルの横縦比がおかしくならないようにするためです。
(2)「![]() タイトルの最後にチャプターを追加する」
タイトルの最後にチャプターを追加する」
プレイヤーの >>| みたいなキーで 次のタイトルへスキップできるように、
タイトルの終了位置直前にチャプターを追加する設定 にします。
最後に [OK] をクリックします。
以上の設定をした後で動画ファイルを読み込むと、効果が出ます。
図1−3「設定」-インターフェース ウィンドウ (v3.1)

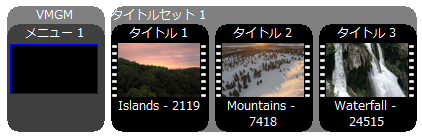
下段に全ての 動画ファイルをタイトルとして追加 します。動画ファイルの横縦比が、16:9 とそれ以外が混在する時は、(テレビの横縦比に合わせて)16:9 のものを一番最初に追加することを推奨します(同一のタイトルセット内では、出力としての横縦比は統一される)。
図1−4 下段 タイトルが3個の時 (v3.1)

VMGMメニュー1 を削除します。
下段の VMGMメニュー1 (上図参照)の上で右クリック⇒[削除]⇒[はい]
下図のようになります。「VMGM」や「タイトルセット1」も消えています。
図1−5 下段 タイトルが3個の時 (v3.1)

ここまでの設定だと、ディスク内の全タイトル再生終了後、自動的に停止します。
再生のリピート・ループが不要なら、『7. オーサリングと動作確認』に進んで下さい。
ディスク内の全タイトル再生終了後、タイトル1の再生に戻りたい場合は、下段に表示されている最後のタイトル(上図ではタイトル3)をダブルクリックし、
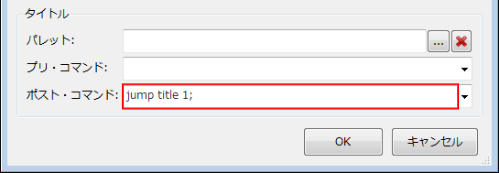
開いたウィンドウ下部の「ポスト・コマンド:」欄を
jump title 1;
に変更してから [OK] をクリックします。
図1−6 タイトルのプロパティウィンドウ 下部 (v3.1)

以上で設定終了です。プロジェクトファイルに保存([ファイル]⇒[保存])してから、
オーサリングして動作確認 します。
動画ファイルのカット編集によるタイトル作成(映像のフェード付)
1個の動画ファイル(複数の動画ファイルでもよい)から複数のシーンを抜き出して、1個のタイトルにします。元の動画ファイルは一切変更されません。
例として5分の動画ファイルを使用します。下表の3ヵ所を残し、それ以外の不要なシーンは削除します。境目の映像を1秒間ずつフェードします。
DVDStyler v3.1 を使いました。
欠点が2個あります。
(1)「映像プロパティ」ウィンドウで、動画ファイルの再生ができないし、タイムライン
や音声波形も表示されない。残すシーンの開始と終了のおよその位置をプレイヤー
ソフト等で調べる必要がある。
(2)境目の再生時に、少しポーズする可能性がある (特に家電で)。
境目をフェードで繋いでいれば、あまり気にならないとは思いますが。
欠点が許容できないようであれば、事前に 動画編集ソフト や 動画変換ソフト で編集してから、DVDStyler に読み込んで下さい。
| 残すシーン | 経過時間 | 映像のフェード |
|---|---|---|
| シーン1 | 最初〜1分15秒 | 最後の1秒間フェードアウト |
| シーン2 | 2分〜3分45秒 | 最初の1秒間フェードイン 最後の1秒間フェードアウト |
| シーン3 | 4分30秒〜最後 | 最初の1秒間フェードイン |
動画ファイルを DVDStyler に1回追加しただけでは、1個のシーンしか抜き出せないので、同一の動画ファイルを DVDStyler に複数回追加します。
1回目は 動画ファイルをタイトルとして追加 します。
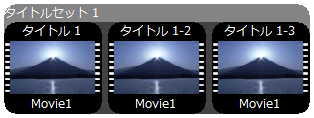
動画ファイルは「タイトル 数字」と表記されます。
2回目以降は 動画ファイルをチャプターとして追加 します。
動画ファイルは「タイトル 数字-数字」と表記され、1回目と同じタイトルになります。
DVDStyler 下段 (v3.1)

下段の動画ファイルをダブルクリックし、開いたタイトルのプロパティウィンドウで
「映像:」の右端の [...] をクリックすると、「映像プロパティ」ウィンドウが開きます。
「変換後の形式:」[NTSC 720x480] と設定します。
「フェード イン/アウト:」の行の、左欄がフェードインで、右欄がフェードアウトです。フェードの時間を秒数で指定します。0 を指定するとフェード無しになります。
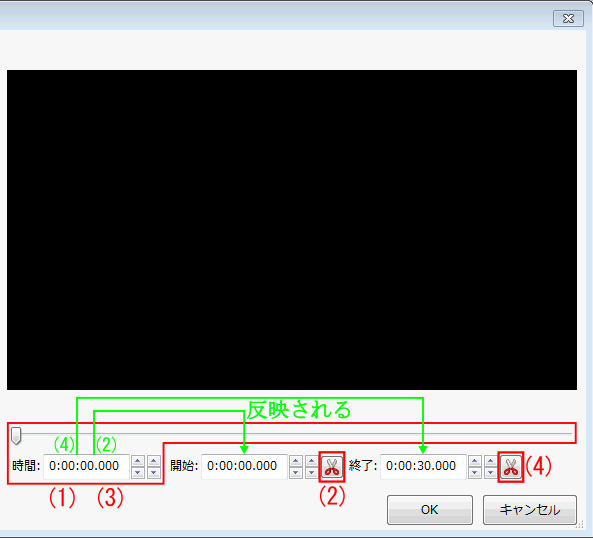
「映像プロパティ」ウィンドウ 右側 (v3.1)

「時間:」欄に対応する映像が表示されます。
残すシーンの開始位置と終了位置を「開始:」欄と「終了:」欄で指定します。
「終了:」欄が未入力だと、動画ファイルの最後まで残ります。
各欄の左側の [▲][▼] は秒単位、右側の [▲][▼] はフレーム単位です。
スライドバーをクリック後 PgUpキー や PgDnキー を押すと、「時間:」欄が10秒単位で移動します(矢印キーなら1秒単位)。
一般的な手順は
(1)「時間:」欄に開始位置を指定
映像を見ながら、スライダーや [▲][▼] 等を使って
「時間:」欄(直接数字入力も可能)に開始位置を指定する。
(2)「開始:」欄
「開始:」の右の鋏アイコンをクリックすると、
「時間:」欄が「開始:」欄に反映される。
(3)「時間:」欄に終了位置を指定
映像を見ながら、スライダーや [▲][▼] 等を使って
「時間:」欄(直接数字入力も可能)に終了位置を指定する。
(4)「終了:」欄
「終了:」の右の鋏アイコンをクリックすると、
「時間:」欄が「終了:」欄に反映される。
動画ファイルをタイトルとして追加 します。
下段に動画ファイル「タイトル 1」が表示されます。
これをダブルクリックし、開いた「タイトル 1」のプロパティウィンドウで「映像:」の右端の [...] をクリックします。
開いた「映像プロパティ」ウィンドウで以下の様に設定します。
| 設定項目 | 設定内容 |
|---|---|
| 変換後の形式: | [NTSC 720x480] |
| フェード イン/アウト: | 0 秒 1 秒 |
| 「開始:」 | 0:00:00.000 |
| 「終了:」 | 0:01:15.000 |
「映像プロパティ」ウィンドウとタイトルのプロパティウィンドウを、[OK] をクリックして閉じます。
同一の 動画ファイルをチャプターとして追加 します。
下段に動画ファイル「タイトル 1-2」が表示されます。
これをダブルクリックし、開いた「タイトル 1-2」のプロパティウィンドウで「映像:」の右端の [...] をクリックします。
開いた「映像プロパティ」ウィンドウで以下の様に設定します。
| 設定項目 | 設定内容 |
|---|---|
| 変換後の形式: | [NTSC 720x480] |
| フェード イン/アウト: | 1 秒 1 秒 |
| 「開始:」 | 0:02:00.000 |
| 「終了:」 | 0:03:45.000 |
「映像プロパティ」ウィンドウとタイトルのプロパティウィンドウを、[OK] をクリックして閉じます。
再度同一の 動画ファイルをチャプターとして追加 します。
下段に動画ファイル「タイトル 1-3」が表示されます。
これをダブルクリックし、開いた「タイトル 1-3」のプロパティウィンドウで「映像:」の右端の [...] をクリックします。
開いた「映像プロパティ」ウィンドウで以下の様に設定します。
| 設定項目 | 設定内容 |
|---|---|
| 変換後の形式: | [NTSC 720x480] |
| フェード イン/アウト: | 1 秒 0 秒 |
| 「開始:」 | 0:04:30.000 |
| 「終了:」 |
「映像プロパティ」ウィンドウとタイトルのプロパティウィンドウを、[OK] をクリックして閉じます。
以上で設定終了です。プロジェクトファイルに保存してから、オーサリングして動作確認します。
タイトルの映像(動画)の回転 - DVDStyler v3.2 以降を使用する場合
この頁は DVDStyler v3.2 以降を使用する場合の解説です。
DVDStyler v3.1 までを使用する場合は別の頁を参照して下さい。
v3.2 以降の「映像プロパティ」ウィンドウには2個のフィルター欄があります。
(1)「フィルター(枠線・切り取りの前):」/「Filters before scale:」欄
枠線・切り取り処理の前に実行されます。私の提案をきっかけに追加されました。
回転の指定はこの欄で行います。
(2)「フィルター(枠線・切り取りの後):」/「Filters after scale:」欄
枠線・切り取り処理の後で実行されます。v3.1 までの「フィルター:」欄です。
動画ファイルを DVDStyler の下段に読み込んだ時に、
下段に表示されるサムネイルの向きが正しい場合(例えば風景の空が上側)は、事前に
[構成]⇒[設定]⇒タブ[インターフェース] のウィンドウで「![]() 横縦比を保持する」
横縦比を保持する」
になっていれば、問題はあまり起こらないはずです。
けれども下段に表示されるサムネイルの向きがおかしい場合(例えば風景の空が上側でない)は、映像が横に伸びるなどの問題が発生することがあるため、回転に関して以下の様な工夫が必要になります。
タイトルのプロパティウィンドウで「映像:」の右端の [...] をクリックして、開いた「映像プロパティ」ウィンドウで設定します。
必要に応じて「フィルター(枠線・切り取りの前):」欄に、回転のフィルターを
transpose=数字
の形式で入力します。「枠線」欄に数値を指定します。
【動画変換ソフトや動画編集ソフトを併用する方法】
タイトルの回転で『DVDStyler のフィルター欄や枠線欄を使うのは嫌だ』という人は、事前に 動画変換ソフト や 動画編集ソフト で回転してから、DVDStyler に読み込んで下さい。
-
フリーの動画変換ソフト HandBrake
操作が分かり易い、回転の機能があります。
タブ[寸法] の「回転:」欄で [0]/[90]/[180]/[270] から選びます。
元の動画ファイルに "回転"情報 がある場合、「回転:」[0] と表示されていても、自動的に回転しています。
≪HandBrake|k本的に無料ソフト フリーソフト≫
『動画を回転 / 反転 / クロップ したり』
-
フリーの動画変換ソフト XMedia Recode v3.4.5.9
タブ[クロップ/プレビュー] で回転等を指定します。操作がわかりにくいです。
DVD-Video 規格の .vob にも変換できます(DVDStyler でのオーサリング時に変換不要)。音声のフェードもできる、慣れればとても便利なフリーソフトです!
90度回転は、「回転」(これが無ければ [フィルター追加] をクリックして追加する)の指定後、(途中省略)
「回転モード:」欄で [90 度右に回転]/[90 度左に回転] から選び、
「解像度」で(途中省略)最後に「拡大:」[画面に合わせる] とすると、元の映像の横縦比が自動で保持されます(DVDStyler よりも回転が簡単)。
180度回転は、「イメージ反転」(これが無ければ [フィルター追加] をクリックして追加する)の指定後、「左右反転」と「上下反転」にチェックを入れます。
-
動画編集ソフト
Windows ムービーメーカー, Windows フォト, AviUtl で手軽に回転できます。
無料版 VideoPad でも、(元の動画ファイルに 適切な"回転"情報 が無い場合は)エフェクト「動き」で回転を指定しますが、「拡大・縮小:」の指定が必要です。
なお「フィルター(枠線・切り取りの後):」欄は変更不要です。
右側に表示される映像は回転しないため、わかりにくいです。
DVDStyler で回転すると、変換が1回ですむので、画質の劣化が少ないと思います。
「フィルター(枠線・切り取りの前):」欄に複数のフィルターを入力する時は、間にカンマを入力します。この欄に間違った文字列(半角スペースのみでも)を入力すると、エラーになったりすることがあるので、注意して下さい。
メニュー画面上のボタン(またはオブジェクト)は、回転できます。
右上のメニュー画面上のボタン等の上で右クリック⇒[プロパティ]
⇒開いたプロパティウィンドウで、下の方の「角度:」を変更⇒[OK]
マウスでもボタンやオブジェクトを回転 できます。
DVDStyler で単純に右90度回転や左90度回転を行うと、(多くの場合)横と縦の比率がおかしくなってしまいます。そこで比率がおかしくならないように調整する指定を加えます。
なお動作確認が不十分です。
元の動画ファイルに (適切な)"回転"情報 がある場合は、DVDStyler 上の表示(下段やサムネイルボタンや「映像プロパティ」ウィンドウの映像)では向きがおかしくても、DVD を作成してタイトルを再生すると、タイトルが適切な向きで再生されます。
この場合は「フィルター(枠線・切り取りの前):」欄の変更は不要で、
「![]() 横縦比を保持する」としてから、横縦比を調整するために「枠線」欄を変更します
横縦比を保持する」としてから、横縦比を調整するために「枠線」欄を変更します
(下表「90度回転の例」参照)。
「フィルター(枠線・切り取りの前):」欄を指定します。
「フィルター(枠線・切り取りの前):」transpose=1
だと右(時計回り)90度回転で、
「フィルター(枠線・切り取りの前):」transpose=2
だと左(反時計回り)90度回転です。
更に「![]() 横縦比を保持する」としてから、横縦比を調整するために「枠線」欄を変更します(下表「90度回転の例」参照)。
横縦比を保持する」としてから、横縦比を調整するために「枠線」欄を変更します(下表「90度回転の例」参照)。
【動画ファイルの "回転"情報 の確認方法】
♪DVDStyler V3.0.4〜
左端の [ファイルブラウザー] をクリック
⇒その右隣で、動画ファイルのあるフォルダをクリック
⇒その右隣で、表示された動画ファイルをダブルクリック
と操作すると、動画ファイルの "回転"情報 に従った向きで再生されます。このウィンドウでは、横縦比が自動的に調整されています。
ウィンドウの表示サイズが大きすぎる時は、ウィンドウ右上の [□] をクリックします。
♪フリーソフト PotPlayer
動画ファイルの "回転"情報 に従った向きで再生されます。
♪フリーソフト MediaInfo
[View]⇒[Tree]⇒「Video」の下の「Rotation」に、回転の角度が表示されます(手元にある .mp4 では「Display aspect ratio」と「Frame rate mode」の間)。
90°なら右(時計回り) 90 度回転で、270°なら左(反時計回り) 90 度回転です。
角度が 0°の時は、この項目は表示されないようです。
| 設 定 例 |
元の 動画の 横縦比 (回転 前) |
「映像プロパティ」ウィンドウ | 備考 | ||||
|---|---|---|---|---|---|---|---|
| 表示 | 設定 | ||||||
| 「元の 形式:」の右端 |
変換後の 形式: *1 |
- | 「枠線」数値入力4カ所 (記述無しの所は 0) |
||||
| 1 | 9:16 | 1:0.56 | NTSC 720 x480 |
16:9 | 横縦比を保持する |
4カ所に 0 (変更不要) | |
| 2 | 4:3 | 上欄と下欄に 60 | 上下に黒い長方形追加 | ||||
| 3 | 3:4 | 1:0.75 | 16:9 | 左欄と右欄に 90 | 左右に黒い長方形追加 | ||
| 4 | 4:3 | 4カ所に 0 (変更不要) | |||||
| 5 | 16:9 | 16:9 | 16:9 | 左欄と右欄に 246 | 左右に黒い長方形追加 | ||
| 6 | 4:3 | 左欄と右欄に 208 | |||||
| 7 | 3:2 | 1:1.50 | 16:9 | 左欄と右欄に 225 | |||
| 8 | 4:3 | 左欄と右欄に 180 | |||||
| 9 | 4:3 | 4:3 | 16:9 | 左欄と右欄に 208 | |||
| 10 | 4:3 | 左欄と右欄に 157 | |||||
DVDStyler v3.2 以降では、上表を見ずに雰囲気で設定してもなんとかなりますが(笑)
元の動画ファイルに (適切な)"回転"情報 がある場合は、DVDStyler 上の表示(下段やサムネイルボタンや「映像プロパティ」ウィンドウの映像)では向きがおかしくても、DVD を作成してタイトルを再生すると、タイトルが適切な向きで再生されます。
この場合は「フィルター(枠線・切り取りの前):」欄や「枠線」欄の変更は不要です。
【設定例】
「映像プロパティ」ウィンドウで
「変換後の形式:」[NTSC 720x480]
「![]() 横縦比を保持する」[枠線]
横縦比を保持する」[枠線]
「フィルター(枠線・切り取りの前):」欄を指定します。
【設定例】
「映像プロパティ」ウィンドウで
「変換後の形式:」[NTSC 720x480]
「![]() 横縦比を保持する」[枠線]
横縦比を保持する」[枠線]
「フィルター(枠線・切り取りの前):」hflip,vflip
【説明】
180度回転=左右反転+上下反転 です。
「フィルター(枠線・切り取りの前):」hflip
だと左右反転で、
「フィルター(枠線・切り取りの前):」vflip
だと上下反転です。
アニメーション機能による、ボタンのフェード
DVDStyler V3.0 で追加されたアニメーション機能を使い、サムネイルのメニュー画面表示の途中から、ボタンをフェードインにより表示します。
手元にある約30秒の動画ファイルを、サムネイルのメニュー画面の背景動画に指定します。
左端に3本の縦のネオンが表示されている「DVD メニュー用テンプレート」で動作確認しました。

| 経過時間 | ボタン | ボタンの「選択時」色 |
|---|---|---|
| 0秒〜18秒 | 非表示 | |
| 18秒〜20秒 | フェードイン | 非表示(フェードは不可能) |
| 20秒〜30秒 | 表示 | |
ボタンのプロパティウィンドウの左下の [アニメーション...] をクリックすると、
「アニメーション」ウィンドウが開きます。
設定が終わったら、[OK] で「アニメーション」ウィンドウを閉じます。
なおテキスト等のオブジェクトでも同様です。
変化の属性を選択します。
座標(x, y)や大きさ(幅, 高さ)や不透明度(英語では Opacity=不透明度)や色等を指定できます。
今回はフェードなので、[不透明度(1 = 100%)] と [画像の不透明度] を指定します。
表示内容の指定(今回は透明 0 と不透明 1。0.5 なら半透明)を「;」で区切って並べます。「;」の両隣の指定が異なる時は、徐々に変化します。
今回は「;」を15個指定します。
「;」1個あたりの時間(長さ)
=「再生時間」欄(今回30秒)/「値」欄の「;」の数(15個)=2秒
となります。
「値」欄の処理を開始する経過時間を秒で指定します。
例えば20を指定すると、メニュー画面表示後20秒経過してから、「値」欄の処理を開始します。
「値」欄の処理をする時間(長さ)を秒で指定します。
30を指定すると、「値」欄の処理を30秒間で完了します。
【注】
動画ファイルの再生が終了した後でアニメーションが完了すると、少しおかしな表示になることがあります。
| 属性 | 値 | 開始 | 再生時間 |
|---|---|---|---|
| 不透明度(1 = 100%) | 0;0;0;0;0;0;0;0;0;0;1;1;1;1;1;1 | 0 | 30 |
| 画像の不透明度 | 0;0;0;0;0;0;0;0;0;0;1;1;1;1;1;1 | 0 | 30 |
フレーム部分が対象です。
[+] で1行追加
(1)属性
「属性」欄を2回または3回クリック⇒[不透明度(1 = 100%)]
(2)値, 開始, 再生時間 欄
各欄をシングルクリックまたはダブルクリック後、上表の1行目の様に設定します。
フレームの内側が対象です。
[+] でもう1行追加
(1)属性
「属性」欄を2回または3回クリック⇒[画像の不透明度]
(2)値, 開始, 再生時間 欄
各欄をシングルクリックまたはダブルクリック後、上表の2行目の様に設定します。
| 属性 | 値 | 開始 | 再生時間 |
|---|---|---|---|
| 不透明度(1 = 100%) | 0;0;0;0;0;0;0;0;0;0;1;1;1;1;1;1 | 0 | 30 |
[+] で1行追加
(1)属性
「属性」欄を2回または3回クリック⇒[不透明度(1 = 100%)]
(2)値, 開始, 再生時間 欄
各欄をシングルクリックまたはダブルクリック後、上表の様に設定します。
背景用の動画ファイルを指定します。
ボタンの「選択時」色を20秒から表示する設定にします。
「サブピクチャー 開始/終了:」の行を
サブピクチャー 開始/終了: 00:00:20.00 -
にします。右枠は未入力(最後までの意味)のままにします。
この設定にすると、プレイヤーソフトによっては意図通りに動いてくれません。私のパソコンでは MPC-HC, Windows Media Player は正常に表示されます。
[構成]⇒[設定]⇒タブ[内部]
で開いたウィンドウで、
「![]() ボタンを背景上に描く」と設定し、
ボタンを背景上に描く」と設定し、
「mplex を使う:」は [メニューのみ] (推奨) または [はい] に設定します。
以上で設定終了です。プロジェクトファイルに保存してから、オーサリングして動作確認します。
途中から(フェードでなく)いきなり表示するには、1種類の属性について2行設定が必要です。
| 属性 | 値 | 開始 | 再生時間 |
|---|---|---|---|
| 不透明度(1 = 100%) | 0;0 | 0 | 20 |
| 不透明度(1 = 100%) | 1;1 | 20 | 10 |
色の指定方法は2種類あります。
(1)16進数 #XXXXXX
XXXXXX は16進数表記で2桁ずつ RGB を指定します。
(2)カラーネーム(色の名称)
≪原色大辞典 ブラウザで名前が定義されている140色の色名と16進数≫
| 属性 | 値 | 開始 | 再生時間 |
|---|---|---|---|
| 矢印の色 | #884898;#165e83;blue;green;yellow;orange;red | 0 | 30 |
「属性」欄には [不透明度] を指定します。
右上のメニュー画面に、画像ファイルをドラッグ&ドロップし、大きさと表示位置を調整します。
表示された画像の上で右クリック⇒プロパティ
⇒開いたオブジェクトのプロパティウィンドウで [アニメーション...] をクリック
⇒開いた「アニメーション」ウィンドウで、(途中省略) 「属性」欄に [不透明度] を指定します。
"背景画像" と書きましたが、メニュー画面のプロパティウィンドウの「背景:」欄はアニメーション機能が利かないため、画像のオブジェクトを使用します。
(ここでは説明しませんが)画像のオブジェクトを複数使用し、表示するタイミングをずらせば、スライドショーのようになります。
右上のメニュー画面に、画像ファイルをドラッグ&ドロップします。
画像をメニュー画面と同じ大きさで表示したい時は、
表示された画像の上で右クリック⇒[プロパティ]
開いたオブジェクトのプロパティウィンドウで下表の様に設定します。
そして [アニメーション] をクリックします(続く)。
|
オブジェクトを配置した メニュー画面の横縦比 |
オブジェクトのプロパティウィンドウ | |||||
|---|---|---|---|---|---|---|
| 位置 | 大きさ | |||||
| X: | Y: | カスタム | 幅: | 高さ: | 横縦比を保持する | |
| 4:3 | 0 | 0 |
|
720 | 540 |
|
| 16:9 | 405 | |||||
(続き)開いた「アニメーション」ウィンドウで、(途中省略) 「属性」欄に [不透明度] を指定します。
画像の上に他のオブジェクトを表示するには、
画像の上で右クリック⇒[順序]⇒[最背面に]
下段のメニュー画面の上で右クリック⇒[プロパティ]
⇒「背景:」欄を未入力にします(不要な場合)。

